Template "Color"
Unser neues Design "Color" für SentraSX

Das Color Template wurde mit dem Sentra Visual Template Designer im Basis Ananda Template erstellt.
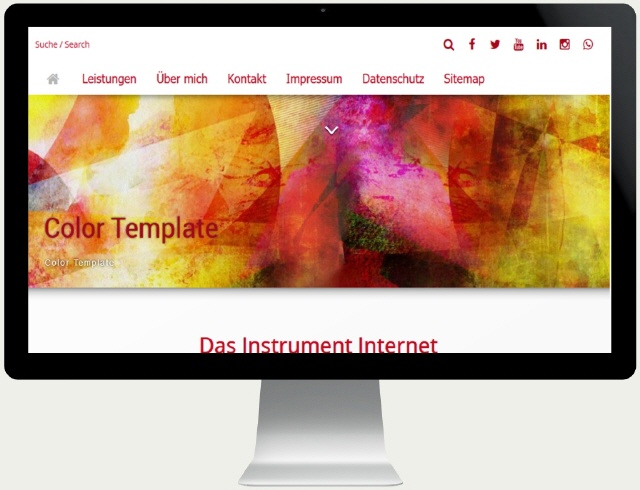
Der Hintergrund des Color Templates ist weis, die Schriftfarbe ist schwarz, die Überschriften und verschiedene Modulbereiche sind in Rottönen abgesetzt. Der gesamte Haupt -Content Bereich ist in weis gehalten.
Das Color Template hat einen großen bunten Eyecatcher der linksseitig eine H1 Überschrift und einen Zusatztext anzeigt. Die Seite beginnt mit einer drei Ebenen CSS3 Sticky Navigation, die bei dynamischer Darstellung auf allen Geräten als Menü oberhalb der Site eingeblendet wird, darunter schließt der Eyecatcher, samt H1 Überschrift und Zusatztext nahtlos an. Der Hauptbereich verzichtet auf eine Sidebar/Topicbar, dafür gibt es einen großen Content-Bereich, der dadurch aufgeräumt erscheint.
Am Ende schließt die Seite mit einem dunkelgrauen 100 % breiten Footer Bereich die Seite ab.
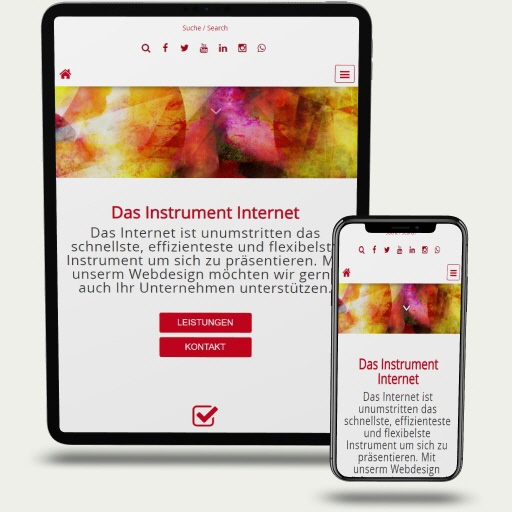
Color Mobile

Dieses Template ist 1000 Pixel breit und ein reponsives Design, das sich dynamische an die Darstellung auf allen Geräten anpasst.
Jedes Template kann am unten Rand (Links, Mitte, Rechts) eine Scroll On Top Funktion als Text oder als Symbol einblenden. Zusätzlich kann in Sentra SX ein durchgängiger Top & Bottom Container eingeblendet und gefüllt werden. Alle Absatz-Module in Sentra SX sind für responsive Ausführung entwickelt und unterstützen eine dynamische Darstellung die sich automatisch an die Bildschirmgrößen anpassen und mit einer Maus- und Touch-Berührung bedient werden können.
Mögliche Funktionen und Optionen
- Neue Cookiefunktion mit automatischer Erkennung der Absätze
- Absatzanzeige wahlweise auf PC und/oder mobilen Geräten
- Auswahl verschiedener Buttons und Darstellungsweise, mit oder ohne Icon
- Downloadschutz für Bilder
- Bilder könnne in jpeg-/gif-/png-Format genutzt werden
- Kontextspaltenselektion und Auswahl der Sichtbarkeit bei mobilen Geräten
- Flexible Tabellendarstellung mit weiteren optionalen Einstellungen
- Wählbare Einstellung der responsiven Reaktion
- Tabellen können entweder mit Designvorgaben, mit Pluginvorgaben, oder individuell konfiguriert werden
- Social Icons lassen sich frei im Content, Header oder Footer platzieren
- Absatzbilder können im Design-Standard oder mit individuellem Dekor dargestellt werden
- Google Webfont ist integriert
- Verwendung von Font-Awesome-Icons in allen Bereichen möglich
- Smartphone Einstellungen: Es lassen sich Absätze ein- oder ausblenden, wenn die Bildschirmbreite eine gewisse Breite unterschreitet
- Akkordion und Registerkarten werden mit Designfarben dargestellt
- Text kann in 1-3 Spalten angezeigt werden
- Konfortabler Texteditor, der keine Wünsche offenlässt
- HTML-Code kann eingefügt werden
- Sie können auch eigene CSS-Styles hinzufügen und nutzen
- Automatisches Backup einstellbar möglich
- Die linke oder rechte Kontextspalte kann fixiert werden
- Jede Seite kann ihr eigenes Headerbild erhalten
- und vieles mehr ist möglich
 |
 |
 |
 |
 |
Wie gefällt Ihnen das Template?

