Template "Dark"
Unser neues Design "Dark" für SentraSX

Das Template Dark wurde mit dem Sentra Visual Template Designer auf Basis des Ananda Templates erstellt.
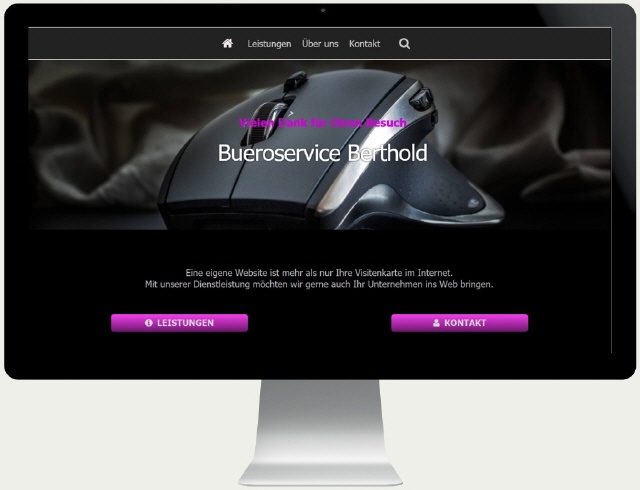
Die Seite des Templates Dark hat einen dunklen Hintergrund, der Inhaltsbereich ist 2-spaltig. Auf die linke und rechte Sidebar wurde ganz verzichtet. Allerdings können beide, je nach Anforderung, zu jeder Zeit vom Nutzer in SentraSX aktiviert und genutzt werden. Die Highlights und Links zu den wichtigen Bereichen der Seite werden mit einem kräftigen Farbton/Icon markiert.
Die Schriftfarbe ist dunkelgrau, die Überschriften im Hauptbereich sind fett und groß und die einzelnen Textbereiche werden mit jeweils einem farbigen Icon dekoriert.
Mit einem großen Eyecatcher über die gesamte Breite beginnt die Seite, danach folgt der 2-spaltige Hauptbereich der Seite. Oberhalb des Eyecatchers befindet sich die zentrierte Navigation auf dunklem Hintergrund, die bei dynamischer Darstellung auf allen Geräten immer oberhalb der Site eingeblendet bleibt. Die Suchfunktion ist ganz rechts in der Navigation zu finden.
Zwischendurch gibt es ein paar schwarze Blöcke für die Darstellung von Highlights und Links zu wichtigen Elementen der Seite.
Am Ende folgt dann der große dunkle Fußbereich auf gesamter Breite, in dem auch noch verschiedene Links und Verweise eingeblendet werden können.
Wenn genügend Raum zur Verfügung steht, können die linke und/oder rechte Kontextspalte eingeblendet und auch für Text und Bilder genutzt werden.
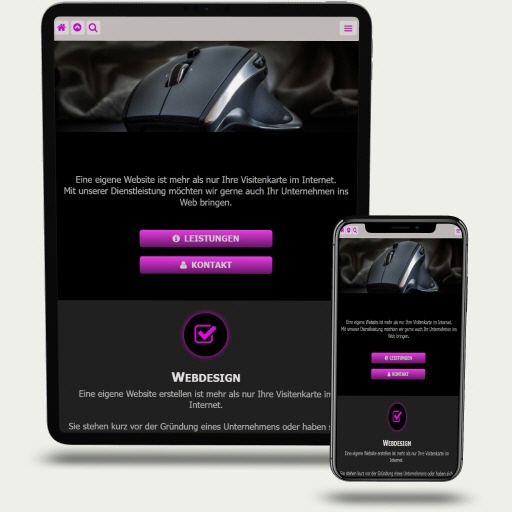
Art Mobile

Dieses Template ist 1920 Pixel breit und ein reponsives Design, das sich dynamisch an die Darstellung auf allen Geräten anpasst.
Jedes Template kann am unten Rand (Links, Mitte, Rechts) eine Scroll On Top Funktion als Text oder als Symbol einblenden.
Zusätzlich kann in Sentra SX ein durchgängiger Top & Bottom Container eingeblendet und gefüllt werden.
Alle Absatz-Module in Sentra SX sind für responsive Ausführung entwickelt und unterstützen eine dynamische Darstellung die sich automatisch an die Bildschirmgrößen anpassen und mit einer Maus- und Touch-Berührung bedient werden können.
Mögliche Funktionen und Optionen
- Neue Cookiefunktion mit automatischer Erkennung der Absätze
- Absatzanzeige wahlweise auf PC und/oder mobilen Geräten
- Auswahl verschiedener Buttons und Darstellungsweise, mit oder ohne Icon
- Downloadschutz für Bilder
- Bilder könnne in jpeg-/gif-/png-Format genutzt werden
- Kontextspaltenselektion und Auswahl der Sichtbarkeit bei mobilen Geräten
- Flexible Tabellendarstellung mit weiteren optionalen Einstellungen
- Wählbare Einstellung der responsiven Reaktion
- Tabellen können entweder mit Designvorgaben, mit Pluginvorgaben, oder individuell konfiguriert werden
- Social Icons lassen sich frei im Content, Header oder Footer platzieren
- Absatzbilder können im Design-Standard oder mit individuellem Dekor dargestellt werden
- Google Webfont ist integriert
- Verwendung von Font-Awesome-Icons in allen Bereichen möglich
- Smartphone Einstellungen: Es lassen sich Absätze ein- oder ausblenden, wenn die Bildschirmbreite eine gewisse Breite unterschreitet
- Akkordion und Registerkarten werden mit Designfarben dargestellt
- Text kann in 1-3 Spalten angezeigt werden
- Konfortabler Texteditor, der keine Wünsche offenlässt
- HTML-Code kann eingefügt werden
- Sie können auch eigene CSS-Styles hinzufügen und nutzen
- Automatisches Backup einstellbar möglich
- Die linke oder rechte Kontextspalte kann fixiert werden
- Jede Seite kann ihr eigenes Headerbild erhalten
- und vieles mehr ist möglich
 |
 |
 |
 |
 |
Wie gefällt Ihnen das Template?

