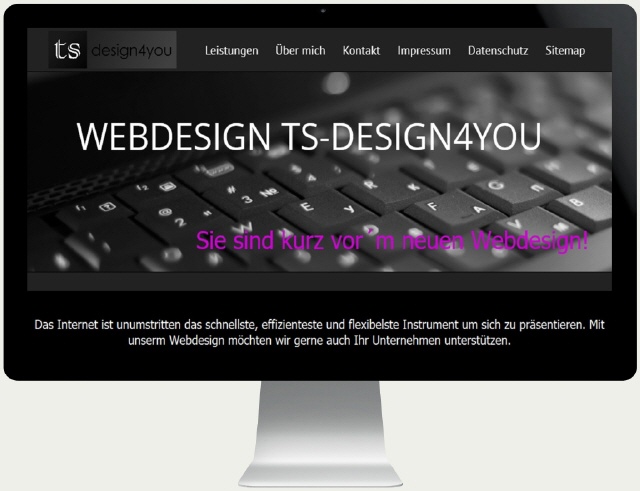
Template "Pink"
Unser neues Design "Pink" für SentraSX

Das Pink Template wurde mit dem Sentra Visual Template Designer im Basis Ananda Template erstellt.
Das gesamte Ereinungsbild des Template ist in grau-schwarztönen gehalten, die Schriftfarbe ist weis, die Überschriften und verschiedene Modulbereiche sind in Pink abgesetzt. Der Body Hintergrund ist schwarz und dunkelgrau wodurch es sich gut für Fotografen oder Seiten mit viel Bildmaterial eigent, und dadruch besser die Bilder hervor gehoben werden. Das Pink Template hat einen 100% breiten und großen Eyecatcher, der den Betrachter sofort auffällt. Die Seite beginnt mit einer CSS3 drei Ebenen Navigation, die bei dynamischer Darstellung auf allen Geräten immer oberhalb der Site eingeblendet wird, den großen Eyecatcher, samt H1 Überschrift und Zusatztext und einem großen Contentbereich der 2000 Pixel breit ist und am Rand 300px rechts und links einrückt. Auf eine Sidebar oder Topicbereich wird verzichtet, das am Ende rundet ein 100% Footer die Seite ab. Zusätzlich wird noch der Top un Bottom Container fest in schwarz eingebunden.
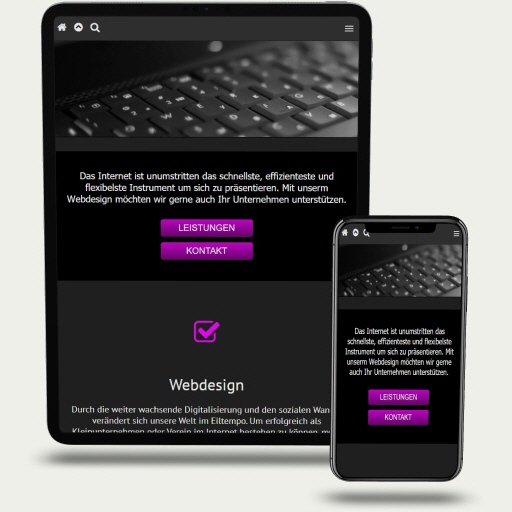
Pink Mobile

Dieses Template ist 1000 Pixel breit und ein reponsives Design, das sich dynamische an die Darstellung auf allen Geräten anpasst.
Jedes Template kann am unten Rand (Links, Mitte, Rechts) eine Scroll On Top Funktion als Text oder als Symbol einblenden. Zusätzlich kann in Sentra SX ein durchgängiger Top & Bottom Container eingeblendet und gefüllt werden. Alle Absatz-Module in Sentra SX sind für responsive Ausführung entwickelt und unterstützen eine dynamische Darstellung die sich automatisch an die Bildschirmgrößen anpassen und mit einer Maus- und Touch-Berührung bedient werden können.
Mögliche Funktionen und Optionen
- Neue Cookiefunktion mit automatischer Erkennung der Absätze
- Absatzanzeige wahlweise auf PC und/oder mobilen Geräten
- Auswahl verschiedener Buttons und Darstellungsweise, mit oder ohne Icon
- Downloadschutz für Bilder
- Bilder könnne in jpeg-/gif-/png-Format genutzt werden
- Kontextspaltenselektion und Auswahl der Sichtbarkeit bei mobilen Geräten
- Flexible Tabellendarstellung mit weiteren optionalen Einstellungen
- Wählbare Einstellung der responsiven Reaktion
- Tabellen können entweder mit Designvorgaben, mit Pluginvorgaben, oder individuell konfiguriert werden
- Social Icons lassen sich frei im Content, Header oder Footer platzieren
- Absatzbilder können im Design-Standard oder mit individuellem Dekor dargestellt werden
- Google Webfont ist integriert
- Verwendung von Font-Awesome-Icons in allen Bereichen möglich
- Smartphone Einstellungen: Es lassen sich Absätze ein- oder ausblenden, wenn die Bildschirmbreite eine gewisse Breite unterschreitet
- Akkordion und Registerkarten werden mit Designfarben dargestellt
- Text kann in 1-3 Spalten angezeigt werden
- Konfortabler Texteditor, der keine Wünsche offenlässt
- HTML-Code kann eingefügt werden
- Sie können auch eigene CSS-Styles hinzufügen und nutzen
- Automatisches Backup einstellbar möglich
- Die linke oder rechte Kontextspalte kann fixiert werden
- Jede Seite kann ihr eigenes Headerbild erhalten
- und vieles mehr ist möglich
 |
 |
 |
 |
 |
Wie gefällt Ihnen das Template?

